Mavrikii
Platinum Member | Редактировать | Профиль | Сообщение | Цитировать | Сообщить модератору
D1D1D1D
Цитата: position:fixed;
position: absolute; |
снова комменты не написали? нельзя использовать и то и то
или расчет что если одно не поддерживается, то включится иное?
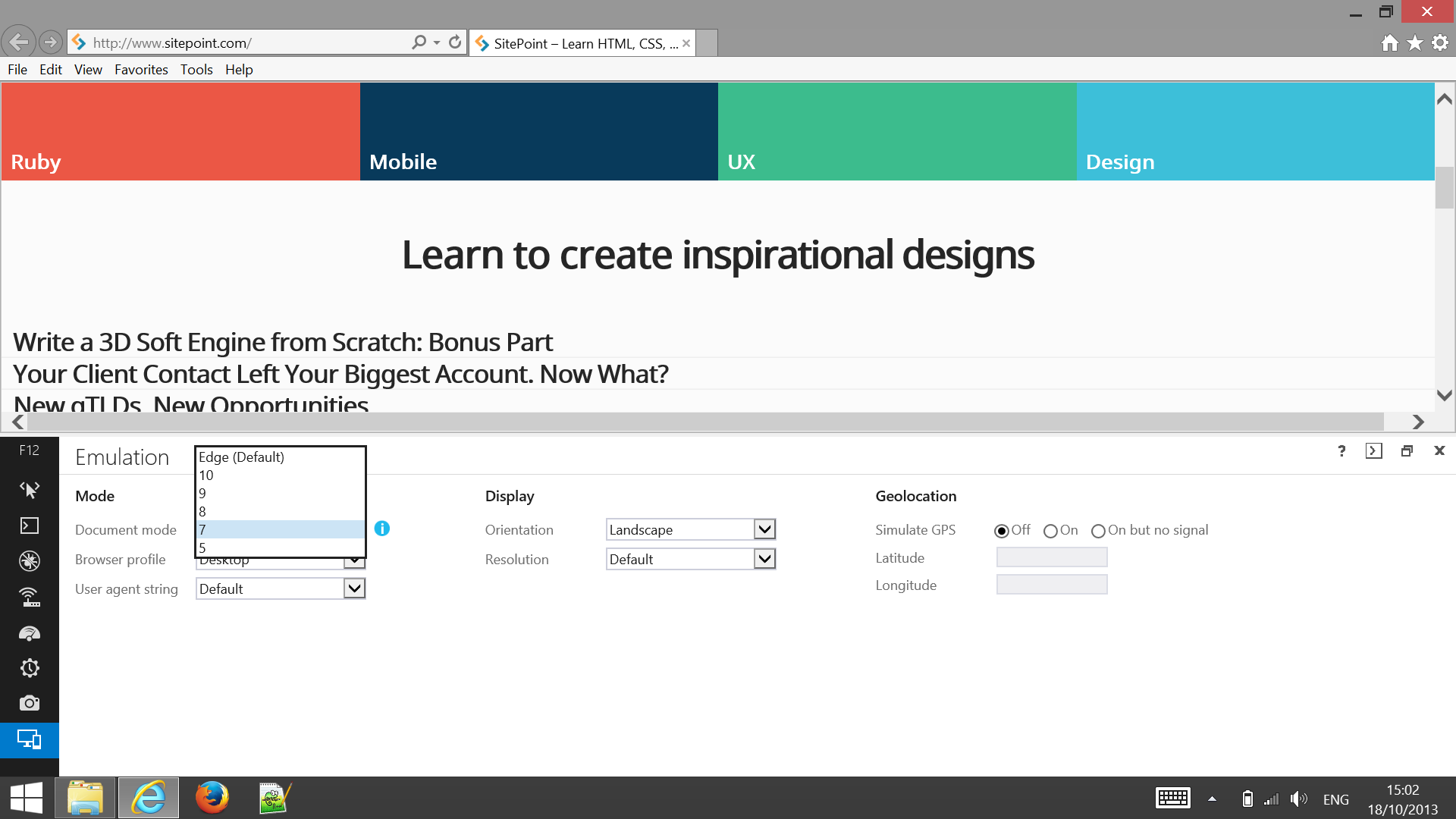
F12 в IE, далее в правой части (или как на картинке) окошка можно выбрать версию движка, там выбрать 7 и посмотреть.
Цитата: On Windows Vista and later (I tested 7, 8, and 8.1), the HTML Help Viewer uses IE 7, even if you have a more recent version of Internet Explorer installed, and even if Windows itself comes bundled with a more recent version of Internet Explorer.
On Windows XP and prior, if the user has IE 7 or prior installed, then the HTML Help Viewer uses whichever version of IE the user has installed. If the user has IE 8 installed, then the HTML Help Viewer will use the IE 7 engine, even if the user never installed IE 7. IE 9 and later cannot be installed on Windows XP or prior.
So it seems HTML Help will be fovever stuck with IE 7. |

так можно тестировать как будет выглядеть то или иное под разными IE |







